微信小程序使用阿里巴巴iconfont字体图标
本文共 490 字,大约阅读时间需要 1 分钟。
打开阿里巴巴iconfont官网();
把用到的字体图标加到项目里面;
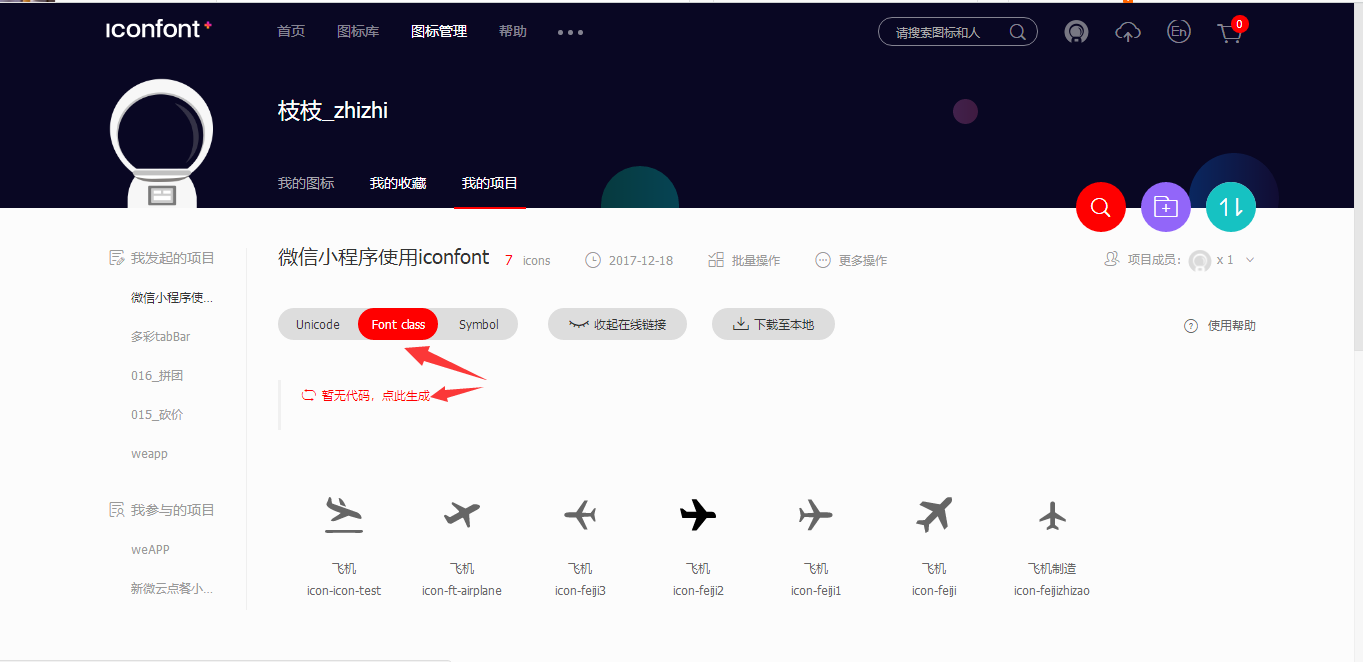
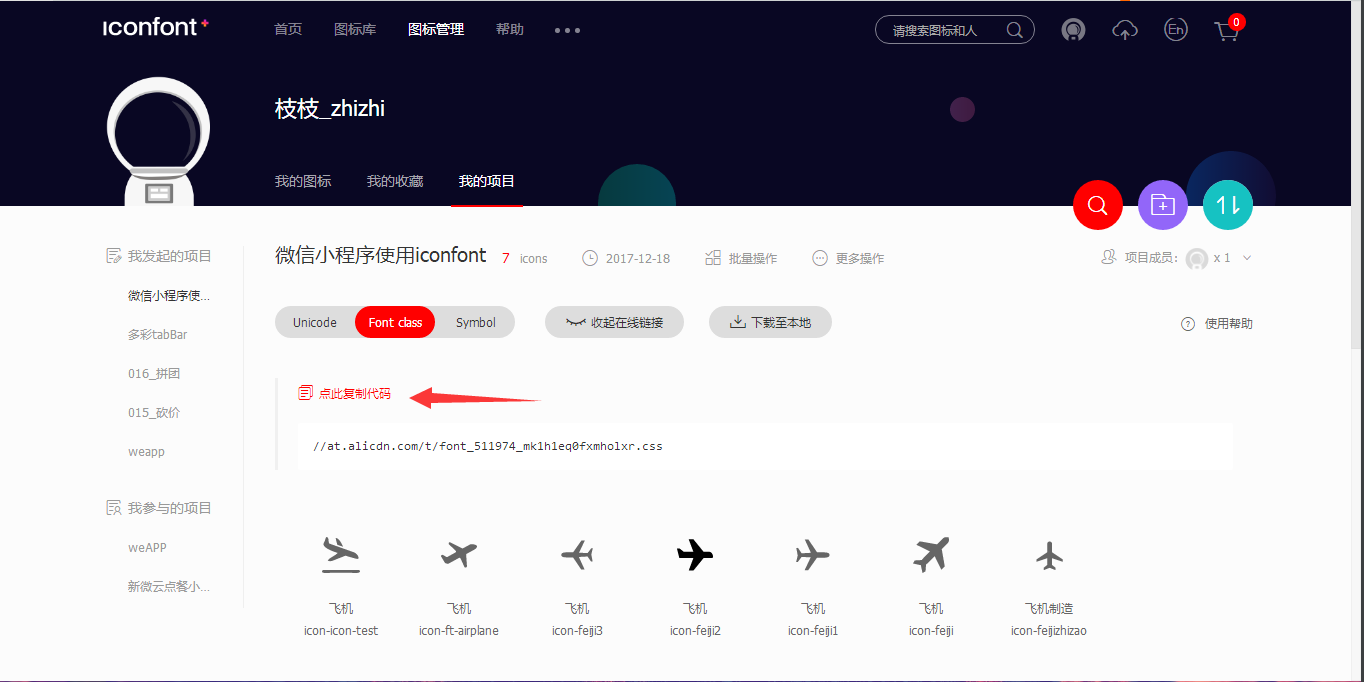
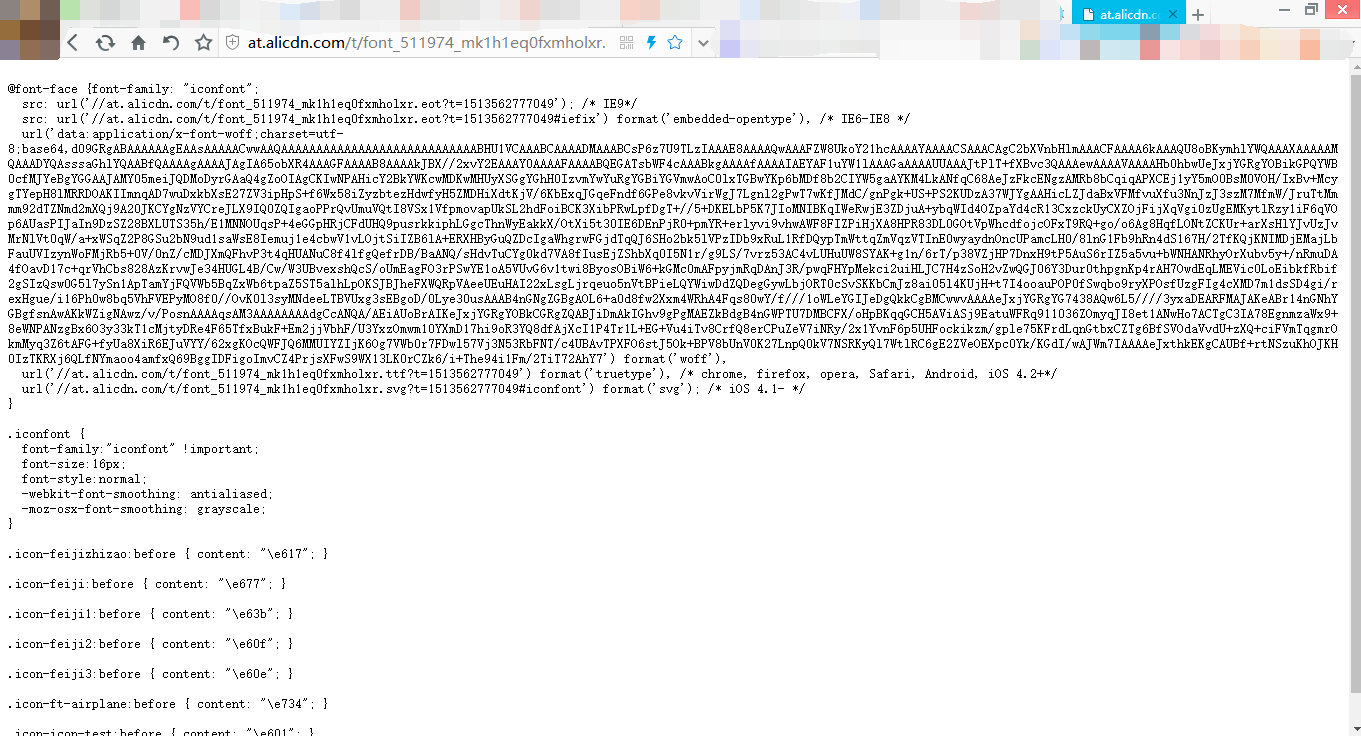
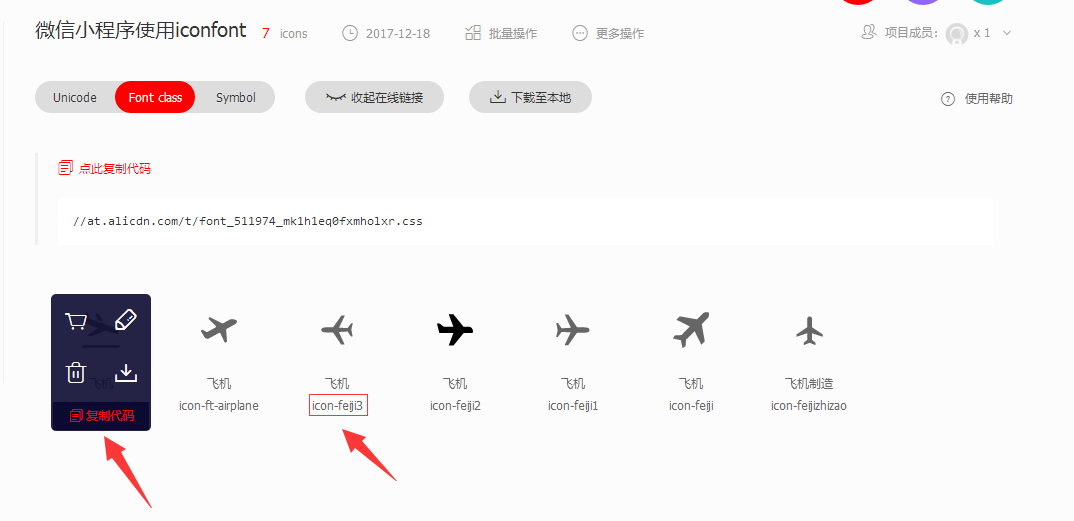
- 进入到项目里面,选择font class方式来使用,如果没有生成过代码的同学点生成,已经有代码的直接复制代码;
 iconfont.png
iconfont.png iconfont.png
iconfont.png

image.png

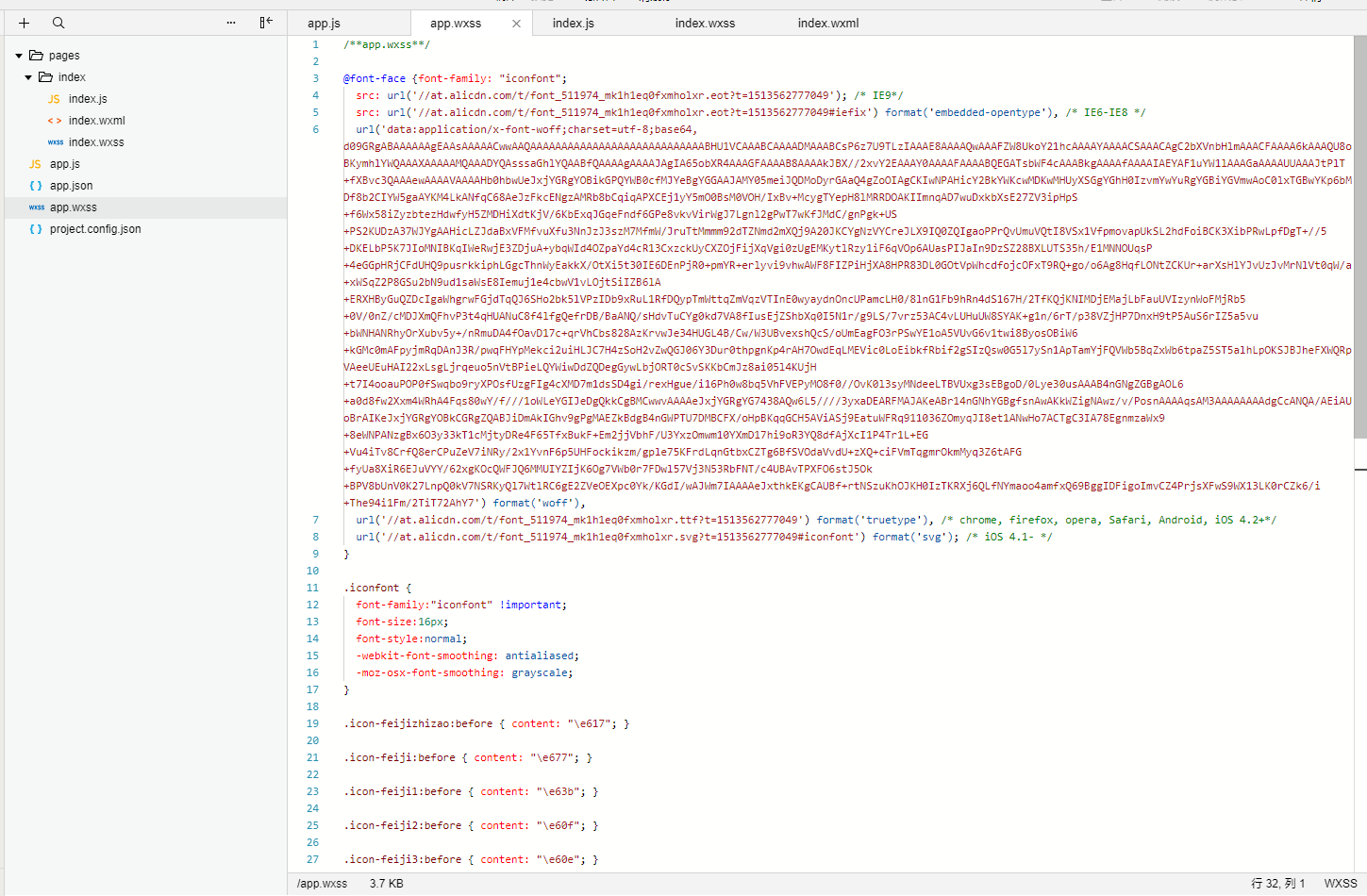
image.png
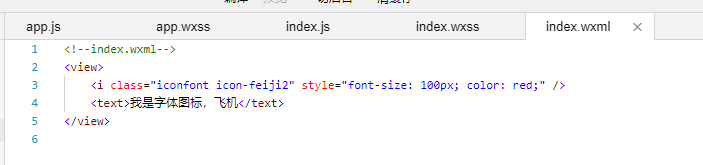
6.使用某个字体图标。把鼠标悬浮到要使用的字体图标上面,然后点复制代码,或者直接复制字体图标的类名(没留意过叫什么,应该是叫类名吧)。然后到项目要使用字体图标页面的wxml,用个微信小程序支持的行内标签(我用的是<i>),把类名粘贴上去就OK啦!
我是字体图标,飞机

image.png

iconfont
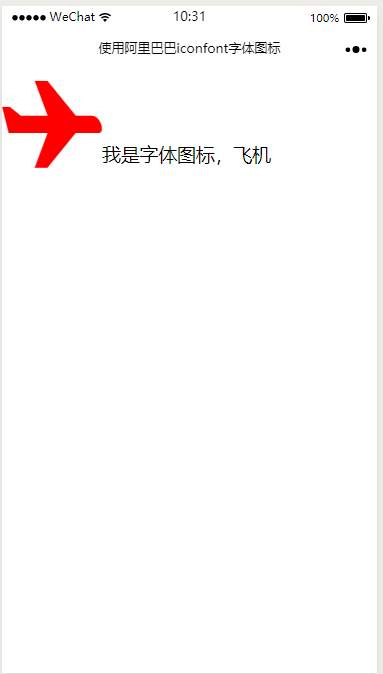
- 效果图
 image.png
image.png
好啦,本宝宝要去撸代码去啦!!!
转载地址:http://sptyo.baihongyu.com/
你可能感兴趣的文章
【Project Euler】530 GCD of Divisors 莫比乌斯反演
查看>>
luogu P1280 尼克的任务 序列DP
查看>>
获取文件最后修改时间的VC代码
查看>>
ThinkPHP子类继承Controller类的注意事项
查看>>
iphone UIView的一些基本方法理解
查看>>
sys.check_constraints
查看>>
vue问题
查看>>
Linux常用命令大全
查看>>
ThinkPHP 框架学习
查看>>
yii1框架,事务使用方法
查看>>
css3箭头效果
查看>>
Python学习笔记【第一篇】:认识python和基础知识
查看>>
MathType在手,公式不求人!
查看>>
测试用例设计
查看>>
三层架构
查看>>
Python变量类型(l整型,长整形,浮点型,复数,列表,元组,字典)学习
查看>>
解决方案(.sln)文件
查看>>
理解cookie和session机制
查看>>
【Treap】bzoj1588-HNOI2002营业额统计
查看>>
第六周作业
查看>>